Pengumuman
- 📢 PENGUMUMAN PENTING! Elektronik Akta Cerai (E-AC) | (03/07)
- LAPORAN PERKARA DITERIMA, DICABUT DAN DIPUTUS MENURUT JENIS PERKARA AGUSTUS | (08/05)
- Penguman Hari Libur Nasional Wafat Isa Al Masih | (17/04)
- SISA PANJAR BIAYA PERKARA PER TANGGAL 10 MARET TAHUN 2025 | (10/03)
- Jam Operasional Pengadilan Agama Amuntai Kelas IB selama Bulan Ramadhan 😇😇😇 | (28/02)
- PENGUMUMAN PANGGILAN GHAIB Nomor Perkara: 67/Pdt.G/2025/PA.Amt | (30/01)
- PENGUMUMAN PENTING PENGESAHAN PERKAWINAN / ISTBAT NIKAH | (10/01)
- DAFTAR PANGGILAN GHAIB TAHUN 2025 | (10/01)
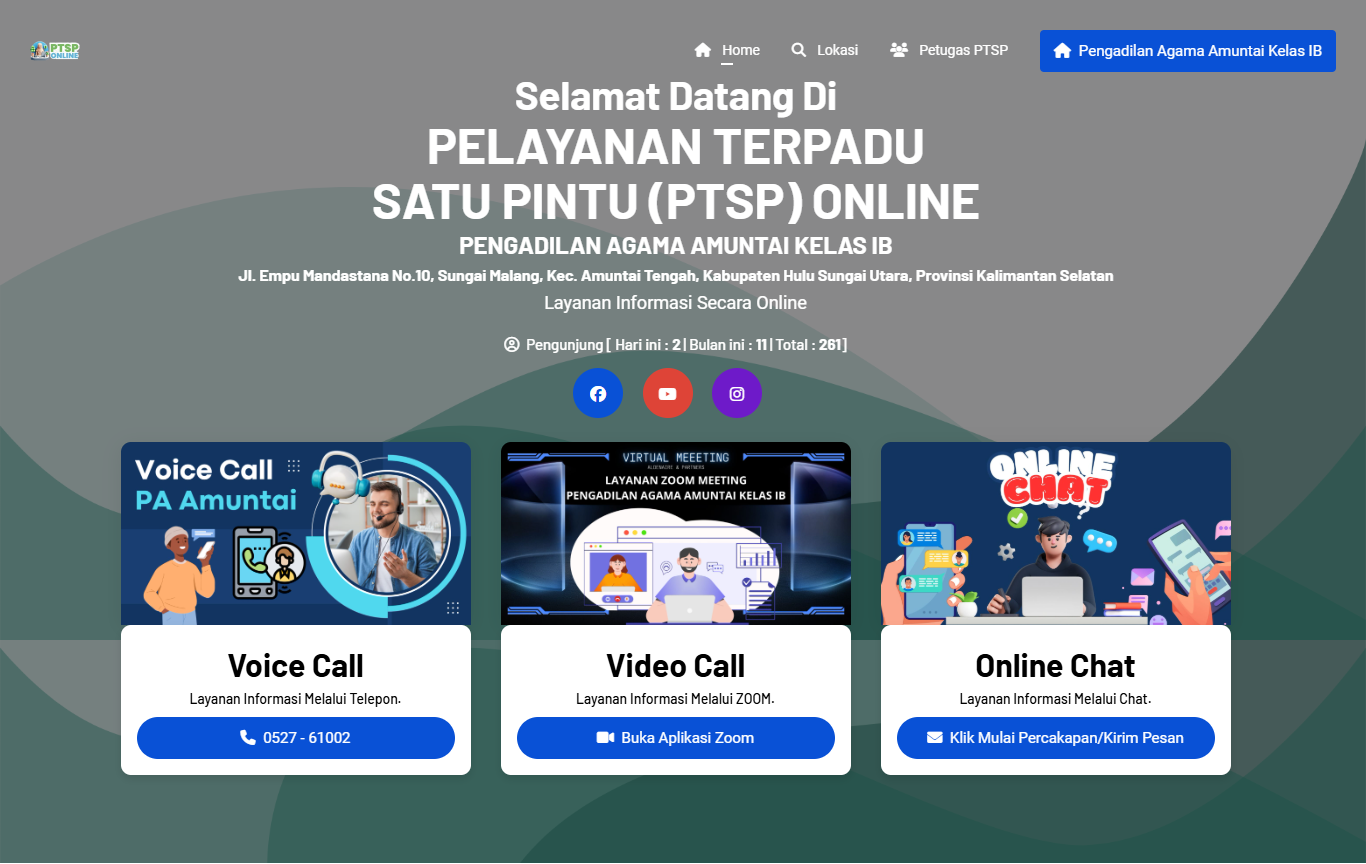
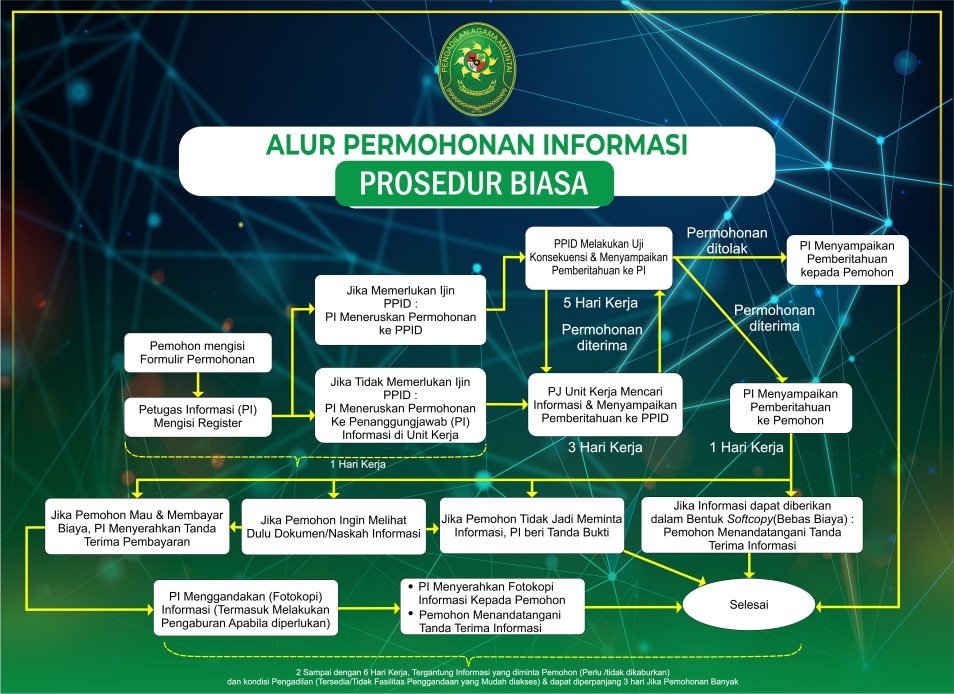
Bagaimana Cara Mendapatkan Pelayanan Informasi peradilan?
 Ketua Mahkamah Agung RI pada tanggal 5 Januari 2011 telah menerbitkan Surat Keputusan Ketua Mahkamah Agung RI Nomor 1-144/KMA/SK/I/2011 tentang Pedoman Pelayanan Informasi di Pengadilan.
Ketua Mahkamah Agung RI pada tanggal 5 Januari 2011 telah menerbitkan Surat Keputusan Ketua Mahkamah Agung RI Nomor 1-144/KMA/SK/I/2011 tentang Pedoman Pelayanan Informasi di Pengadilan.
Bantuan Hukum Untuk Masyarakat Tidak Mampu
 Sebagaimana Peraturan Mahkamah Agung RI Nomor 1 Tahun 2014 Tentang Pedoman Pemberian Layanan Hukum Bagi Masyarakat Tidak Mampu di Pengadilan, Pengadilan Agama Se Kalimantan Selatan memberikan layanan hukum bagi masyarakat tidak mampu yang meliputi Layanan Pembebasan Biaya Perkara, Sidang di Luar Gedung Pengadilan, dan Pos Bantuan Hukum (Posbakum).
Sebagaimana Peraturan Mahkamah Agung RI Nomor 1 Tahun 2014 Tentang Pedoman Pemberian Layanan Hukum Bagi Masyarakat Tidak Mampu di Pengadilan, Pengadilan Agama Se Kalimantan Selatan memberikan layanan hukum bagi masyarakat tidak mampu yang meliputi Layanan Pembebasan Biaya Perkara, Sidang di Luar Gedung Pengadilan, dan Pos Bantuan Hukum (Posbakum).
Pengaduan Masyarakat
 Pengaduan merupakan suatu bentuk komunikasi yang dilakukan oleh pihak yang bersangkutan untuk memperoleh informasi atau bantuan dari pihak yang bersangkutan. Pengaduan dapat dilakukan oleh pihak yang bersangkutan melalui telepon, email, surat, maupun melalui media online.
Pengaduan merupakan suatu bentuk komunikasi yang dilakukan oleh pihak yang bersangkutan untuk memperoleh informasi atau bantuan dari pihak yang bersangkutan. Pengaduan dapat dilakukan oleh pihak yang bersangkutan melalui telepon, email, surat, maupun melalui media online.
Syarat-syarat Berperkara
 Syarat-syarat berperkara di Pengadilan Agama bervariasi tergantung jenis perkara yang diajukan. Syarat-syarat berperkara yang umum digunakan antara lain sebagai berikut:
Syarat-syarat berperkara di Pengadilan Agama bervariasi tergantung jenis perkara yang diajukan. Syarat-syarat berperkara yang umum digunakan antara lain sebagai berikut:
Pelayanan Prima, Putusan Berkualitas